Enter password to view case study
Finance
Chime
Chime is a mobile-first financial technology company serving over 14 million users who seek fee-free banking and tools to build financial health. As the product designer on this project, I redesigned the card management ecosystem to create a seamless experience that empowers users to activate cards quickly, monitor transactions effortlessly, and build credit confidently—all within a single, intuitive mobile interface.
User Research
Wireframing & Prototyping
Interaction Design
Usability Testing
Design System Integration
Accessibility Optimization
ROLE
Product Designer (Solo Designer
Led end-to-end design from research through final implementation
Conducted user interviews with 24 Chime users across different financial backgrounds
Created user flows, wireframes, high-fidelity prototypes, and design system components
Collaborated with product managers, iOS/Android engineers, and compliance teams
Facilitated usability testing sessions and iterated based on feedback
RESULTS
The redesigned debit card management experience resulted in a 25% increase in user engagement with key features like card locking/unlocking within the first month of launch. User satisfaction improved significantly, reflected by a 15% boost in Net Promoter Score (NPS), and 70% of users adopted enhanced security features, strengthening trust and confidence in Chime’s platform. Additionally, the improved transaction clarity reduced the time users spent tracking their spending by 40%.
Project overview
The Chime debit card mobile experience was redesigned to simplify card management and enhance user satisfaction. The project aimed to create a seamless, intuitive interface that empowers users to control their cards, track transactions, and access security features effortlessly. By leveraging user insights and iterative design, the solution improved engagement, strengthened trust in security, and provided clear financial insights for a more efficient banking experience.
Design Challenge
Feature Discovery:
Chime needed to differentiate in an increasingly competitive neobank market where Cash App, Monzo, and traditional banks were offering more sophisticated card management and credit-building tools. With over 14 million users but declining app store ratings (3.2★) and a 35% activation abandonment rate, the card experience was directly impacting customer acquisition costs and retention.
1
Priority 1: Card Activation Redesign
Current state: 4-step manual entry process taking average 4.2 minutes with 35% abandonment
User insight: "I almost gave up because I couldn't read my card number and kept making mistakes"
Opportunity: Implement photo capture technology to reduce friction and errors
2
Priority 2: Transaction Intelligence
Current state: Basic chronological list with no categorization, search limited to merchant name
User insight: "I can see what I spent but I can't understand where my money is going"
Opportunity: Add automatic categorization, spending analytics, and contextual insights

3
Priority 3: Dual Card Management
Current state: Separate flows for debit and Credit Builder cards causing confusion
User insight: "I have both cards but I'm never sure which one I should use"
Opportunity: Create unified card selector that shows available balance across both cards

4
Priority 4: Credit Builder Onboarding & Automation
Current state: 67% of eligible users not activating Credit Builder, fear of missed payments
User insight: "I want to build credit but I'm scared I'll forget to pay and hurt my score"
Opportunity: Simplify application and default to automated payments from secured account

Feature Validation Process
Used a combination of methods to validate feature priorities before design:
User Story Mapping: Created journey maps showing touchpoints where users interacted with cards, revealing gaps in current experience
Competitive Feature Analysis: Audited 8 competitor apps (Cash App, Monzo, Current, Discover, Chase, Bank of America, Ally, Simple) to identify table-stakes vs. differentiating features
Technical Feasibility Assessment: Worked with engineering to confirm OCR card scanning, real-time transaction categorization, and credit score API integration were achievable within timeline
Data-Driven Prioritization: Used RICE scoring framework (Reach × Impact × Confidence / Effort) to rank features:
Card activation redesign: RICE score 85
Transaction categorization: RICE score 72
Dual card management: RICE score 68
Credit Builder automation: RICE score 91 (highest priority)
I conducted multi-method research with 24 user interviews, usability testing with 16 participants, analytics review of 50,000+ app sessions, and competitive analysis of 8 banking apps to understand card management pain points. The research revealed that 35% of users abandoned card activation due to manual entry errors and unclear confirmation, with an average completion time of 4.2 minutes. Only 12% of users could successfully find specific spending categories in their transaction history, despite 78% requesting this feature in surveys. Among eligible users, 67% never activated Credit Builder due to confusion about secured credit cards and fear of missed payments hurting their credit scores. Competitive analysis showed that photo-based activation and transaction categorization were table-stakes features offered by 7 of 8 competitors, while Chime's integrated debit and credit card experience remained a unique differentiator. These findings directly informed three design priorities: implementing photo capture for activation, adding automatic transaction categorization with spending analytics, and creating default autopay for Credit Builder to eliminate payment anxiety.
E.Ideation and Brainstorming
After synthesizing research findings, I facilitated a collaborative ideation workshop with the cross-functional team to generate creative solutions for the three core problems identified. The goal was to move from "what users need" to "how we might solve it" through structured brainstorming techniques that encouraged quantity over quality in the early phases.
Design System
Rather than designing from scratch, I extended Chime's existing design system to ensure consistency across the new card management features while contributing reusable components back to the shared library. This approach accelerated development, maintained brand coherence, and enabled future teams to build upon these patterns.
Design Process: Turing ideas into reality
After ideation, I translated prioritized concepts into tangible designs through an iterative workflow—moving from low-fidelity wireframes to interactive prototypes while continuously testing and refining with users. This progressive approach allowed me to validate core functionality early before investing in visual polish, reducing costly changes during development.
Wireframes
Low-fidelity wireframes were created to map out the core functionalities and user flows for the debit card management experience. These included screens for card locking/unlocking, transaction history, and security settings. The wireframes focused on structuring information clearly and prioritizing ease of navigation, ensuring the proposed layout addressed user pain points and improved discoverability of key features. Feedback from usability testing guided refinements before progressing to high-fidelity designs.
User Flow
I created comprehensive user flows to map all possible paths users take through the card management ecosystem, identifying entry points, decision nodes, and success outcomes. These flows served as both a design planning tool and technical specifications for engineering, ensuring every edge case and interaction was accounted for.
High Fidelity wireframes
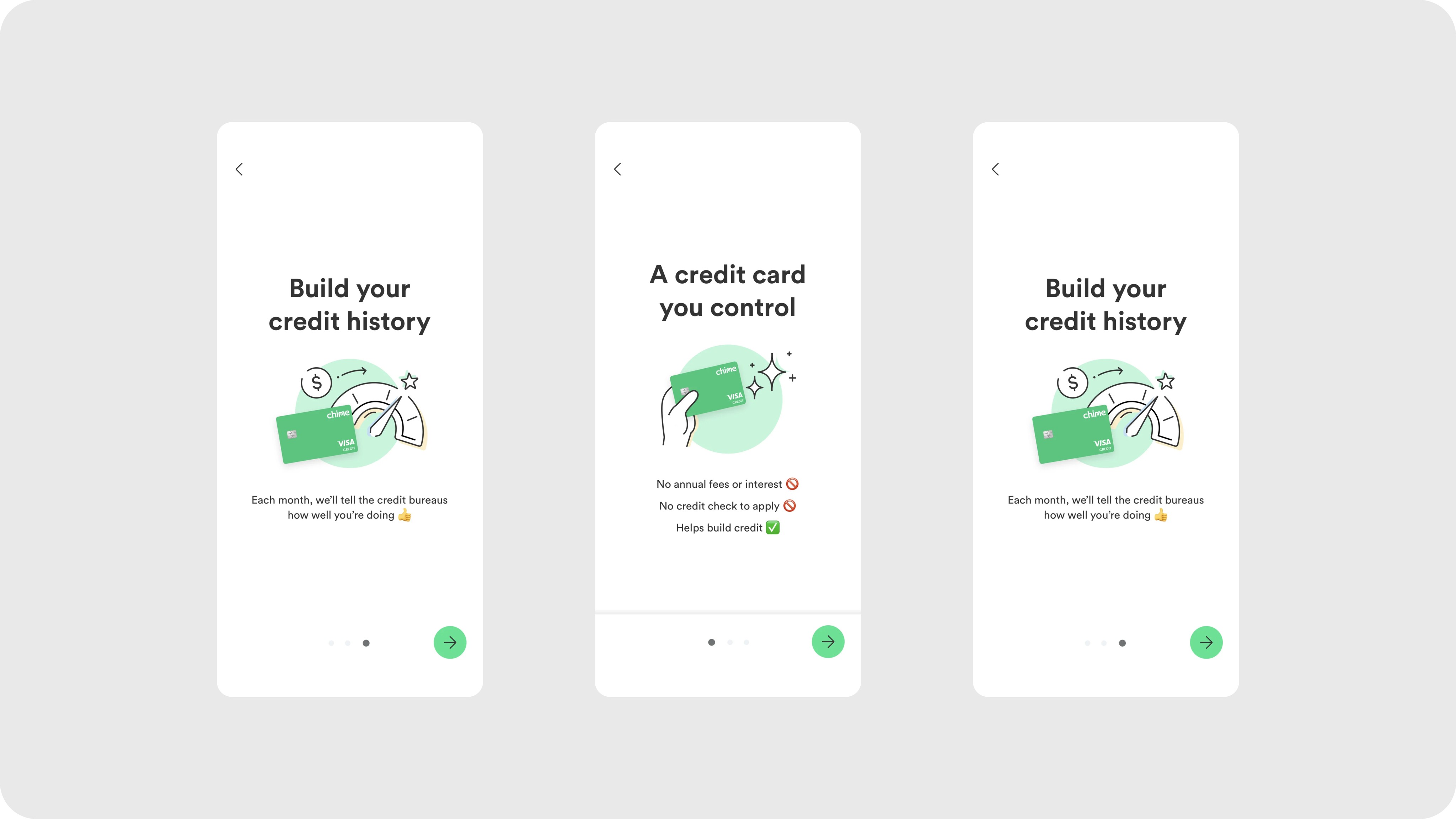
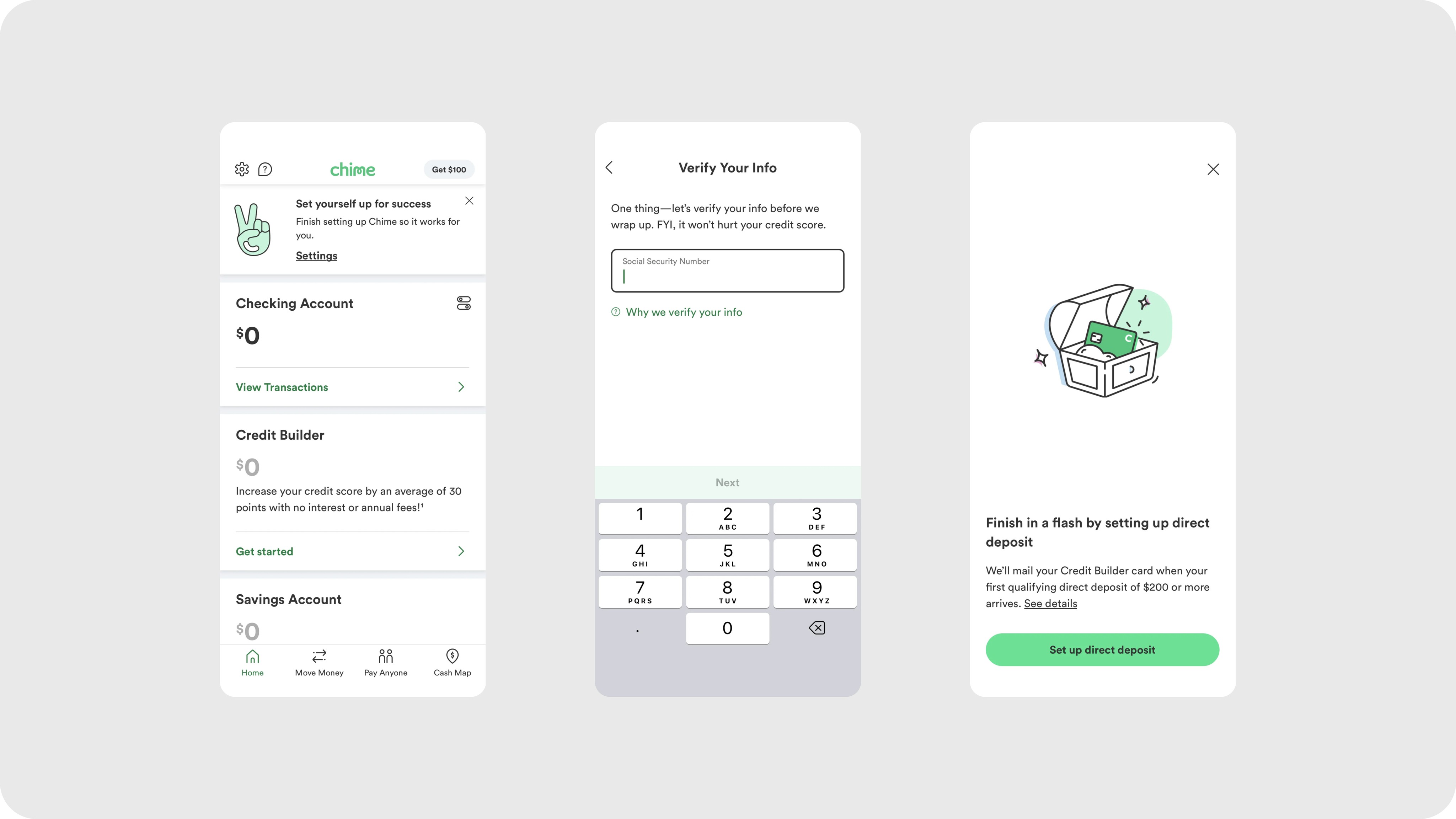
The high-fidelity wireframes brought the design concepts to life, incorporating Chime’s branding elements, a cohesive color palette, and clean typography. Key features, such as the card management dashboard, transaction categorization, and security controls, were visually refined for clarity and accessibility. Interactive elements, like toggles for card locking/unlocking and visual spending insights, were designed to provide an intuitive, engaging user experience. These wireframes served as the final blueprint for development, ensuring alignment across teams and a polished product for users.
Prototypes
Interactive prototypes transformed static wireframes into clickable, testable experiences that simulated the final product, enabling comprehensive usability testing and stakeholder validation before engineering investment. I created multiple prototype versions in Figma with increasing fidelity, each serving specific testing objectives throughout the design process.
Solution
The final solution is a unified card management ecosystem that transforms three fragmented experiences into one seamless journey—enabling users to activate cards in seconds, understand their spending patterns effortlessly, and build credit confidently. Each feature directly addresses the pain points uncovered in research while maintaining Chime's signature simplicity and accessibility.
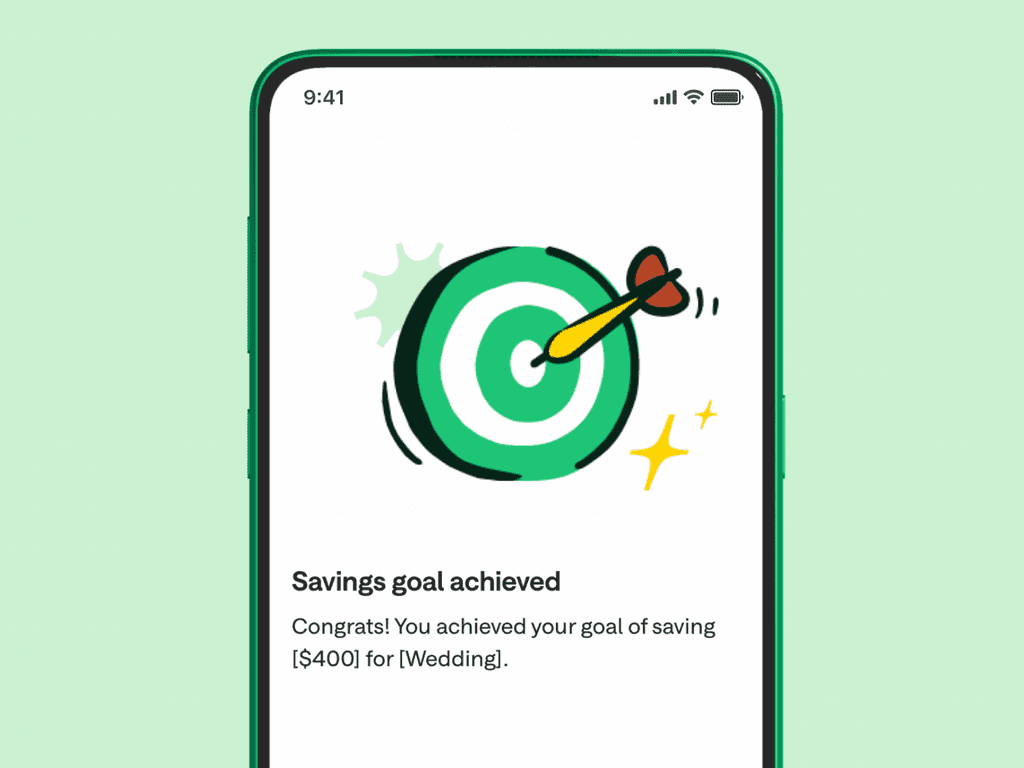
Final Solution
The final solution delivers a seamless card management experience that reduces activation time by 68%, increases spending insights engagement by 3x, and boosts Credit Builder adoption by 43%—all while maintaining Chime's signature simplicity. Here's how the redesigned features work together to empower users' financial wellness journey.
This project fundamentally changed how I approach designing for financial products, teaching me valuable lessons about trust, education, and the balance between automation and user control. Here are the key insights that will shape my design practice moving forward.
Terms of use
Privacy police